ePay
Configure ePay
Login to the ePay administration. Change the language to English by clicking on the flag at the bottom left side.
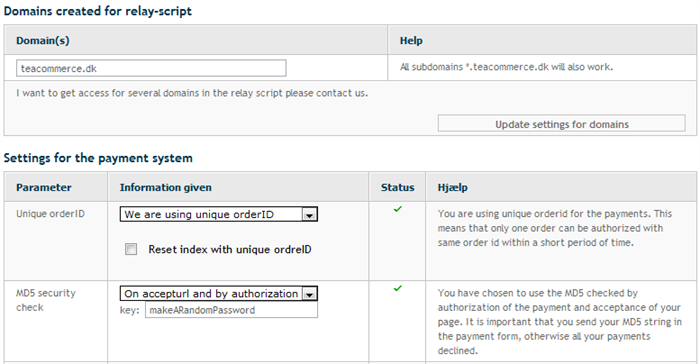
Click Settings -> Payment system in the menu to the left. Enter the domain of your e-commerce solution (automatically includes all subdomains). Then select that ePay should work with unique order ids, and enter a security key of your choice.

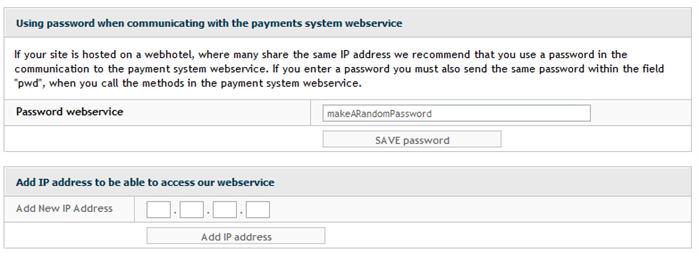
Next click on the API / Webservices -> Access menu item. Enter a random webservice password and at the same time add the external IP address of your server running the webshop.

Configure Tea Commerce
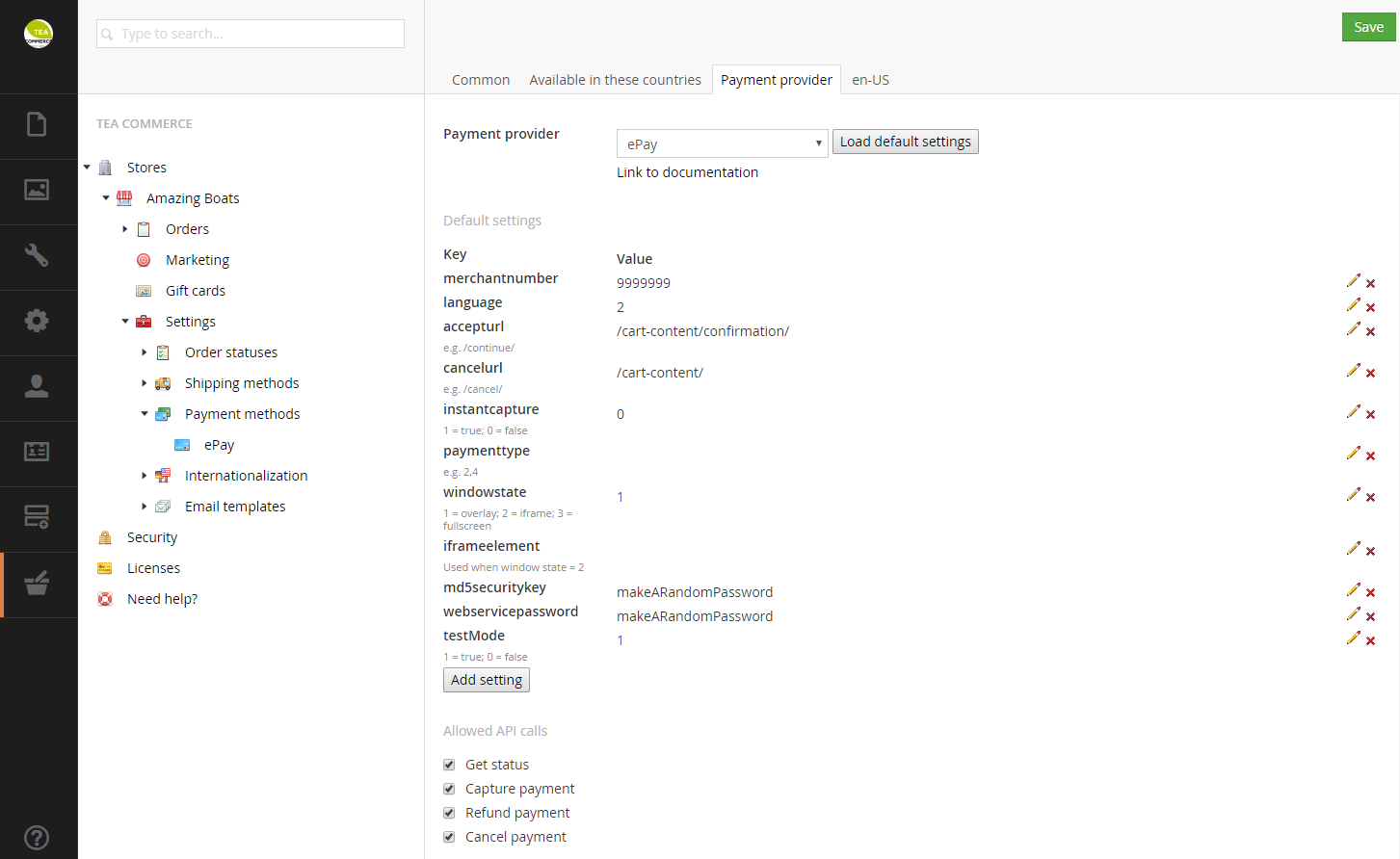
Create a payment method and select ePay as the payment provider. Now configure the settings.
ePay supports a wide range of different settings which you can read more about in their documentation.
| Key | Description |
|---|---|
| merchantnumber | Find it in ePay administration **Settings -> Payment system -> Merchant number** |
| language | UI language of the payment window presented to the customer |
| accepturl | URL customer is redirected to when the payment is completed |
| cancelurl | URL customer is redirected to when he cancels the payment |
| instantcapture | Whether the payment is deducted immediately from the customers credit card |
| paymenttype | Which card types the customer can select to pay with |
| windowstate | Different modes the payment window can open in |
| iframeelement | Id of a HTML element to insert the iFrame into |
| md5securitykey | Find it in ePay administration **Settings -> Payment system** |
| webservicepassword | Find it in ePay administration **API / Webservices -> Access** |
| testMode | Whether or not test mode is enabled |

Configure Website
To use the ePay payment provider, it is required by ePay, that you add the following script reference in your <head> section of your website. The script handles the opening of the payment window on the page itself or in a popup window.
<script type="text/javascript" src="http://www.epay.dk/js/standardwindow.js"></script>