Previous Docs Version
The documentation you are viewing is for a previous version of Tea Commerce. Click here to jump to the current stable version.
Previous Docs Version
The documentation you are viewing is for a previous version of Tea Commerce. Click here to jump to the current stable version.
This method has multiple use cases, but common for all is that its updating the customer's current order. The most simple scenario is adding an order line. The other uses are updating the quantity of an existing order line, add unique order lines, add bundled products etc.
| Name | Type | Description |
|---|---|---|
| storeId | long | Id of the store. |
| productIdentifier | string? | A unique identifier of the product. E.g. the node id from Umbraco. |
| orderLineId | long? | Id of the order line. |
| quantity | decimal? | The quantity of the order line. Default behavior will add the quantity to the existing order line's quantity. This can be changed using the overwriteQuantity parameter. |
| properties | A list of key/value pairs identifying the property alias and name of a html input to deliver the value. | |
| overwriteQuantity | bool? | If true - the parameter will overwrite the current quantity of the order line. |
| bundleIdentifier | string? | Use to be able to create product bundles. This identifier is used when adding sub order lines to this order line. |
| parentBundleIdentifier | string? | The bundleIdentifier of the order line you want to add this product to. |
Adding an order line in its most simple form.
<form method="post" action="/base/TC/FormPost.aspx">
<input name="AddOrUpdateOrderLine" value="productIdentifier, quantity" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input name="productIdentifier" value="1072" type="hidden" />
<input name="quantity" value="1" type="text" />
<input value="Add order line" type="submit" />
</form>
The example extends the first example by adding custom properties to the added order line. These properties can be any key/value pair that you desire. The properties can be updated after the order line has been added by submitting new values.
<form method="post" action="/base/TC/FormPost.aspx">
<input name="AddOrUpdateOrderLine" value="productIdentifier, quantity, properties" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input name="productIdentifier" value="1072" type="hidden" />
<input name="quantity" value="1" type="text" />
<input name="properties" value="fromDate, toDate" type="hidden" />
<input name="engraving" value="cool product" type="text" />
<input value="Add order line" type="submit" />
</form>
This example shows how to overwrite the quantity for an existing order line.
<form method="post" action="/base/TC/FormPost.aspx">
<input name="AddOrUpdateOrderLine" value="orderLineId, quantity, overwriteQuantity" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input name="orderLineId" value="3" type="hidden" />
<input name="overwriteQuantity" value="true" type="hidden" />
<input name="quantity" value="2" type="text" />
<input value="Update quantity" type="submit" />
</form>
This example demonstrates how to add product bundles. A computer is added as the main product bundle item. Another product - it could be a RAM module - is added, specifying the computer as its bundle parent.
<form method="post" action="/base/TC/FormPost.aspx">
<input name="AddOrUpdateOrderLine" value="productIdentifier : productIdentifier_1, quantity : quantity_1, bundleIdentifier : bundleIdentifier" type="hidden" />
<input name="AddOrUpdateOrderLine" value="productIdentifier : productIdentifier_2, quantity : quantity_2, parentBundleIdentifier : bundleIdentifier" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input name="productIdentifier_1" value="1072" type="hidden" />
<input name="quantity_1" value="1" type="text" />
<input name="bundleIdentifier" value="Computer" type="hidden" />
<input name="productIdentifier_2" value="1073" type="hidden" />
<input name="quantity_2" value="2" type="text" />
<input value="Add product bundle" type="submit" />
</form>
Updates a single order line on the current order. If the customer does not have a current order a new one will be created.
| Name | Type | Description |
|---|---|---|
| storeId | long | Id of the store. |
| orderLineId | long | If of the order line. |
| quantity | decimal? | The quantity of the order line. Default behavior will add the quantity to the existing order line's quantity. This can be changed using the overwriteQuantity parameter. |
| properties | Dictionary<string, string>? | A dictionary containing the property aliases and their values. |
| overwriteQuantity | bool? | If true - the parameter will overwrite the current quantity of the order line. |
| Type | Description |
|---|---|
| OrderLine | The order line updated. |
@using TeaCommerce.Umbraco.Web
@using TeaCommerce.Api.Models
@{
OrderLine orderLine = TC.UpdateOrderLine(1, 72, 1);
}
Removes a single order line from the customer's current order.
| Name | Type | Description |
|---|---|---|
| storeId | long | Id of the store. |
| orderLineId | long | Id of the order line. |
<form method="post" action="/base/TC/FormPost.aspx">
<input name="RemoveOrderLine" value="orderLineId" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input name="orderLineId" value="3" type="hidden" />
<input value="Remove order line" type="submit" />
</form>
Removes all order lines from the customer's current order.
| Name | Type | Description |
|---|---|---|
| storeId | long | Id of the store. |
<form method="post" action="/base/TC/FormPost.aspx">
<input name="RemoveAllOrderLines" value="" type="hidden" />
<input name="storeId" value="1" type="hidden" />
<input value="Remove all order lines" type="submit" />
</form>
When adding an item to an order, you can provide extra information to add to an OrderLine by passing a properties collection through to either of the AddOrUpdateOrderLine or UpdateOrderLine methods documented above.
However, you can also configure Tea Commerce to automatically copy across certain product information for you automatically. This can be useful if you have information you constantly want to display next to an OrderLine item but don't want to have to perform a node lookup every time.
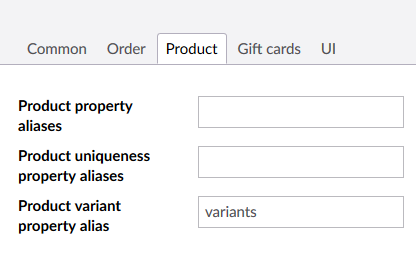
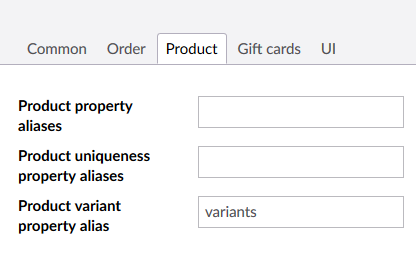
To automatically copy node fields to an OrderLine, these can be configured by entering a comma separated list of property aliases into the Product property aliases field found on the Store editor, under the Product tab.

When adding an item to an Order, you may want to allow different configurations of the same product to be added to an order as distinct order lines rather than having them all seen as the same order line. To achieve this you can configure which properties of a product node should be used to identify the "uniqueness" of a product. These can be configured by entering a comma separated list of property aliases into the Product uniqueness property aliases field found on the Store editor, under the Product tab.

With this field populated, when an item is added to an order, Tea Commerce will check the value of the product nodes uniqueness properties and create distinct order lines for each unique combination.
When adding an item to an order, as well as the properties passed via the AddOrUpdateOrderLine or UpdateOrderLine methods properties collection as documented above, Tea Commerce will also add some system defined properties to the OrderLine who's values will be automatically extracted from the product node. In order for these properties to work, you must have fields on your product node with the documented property aliases defined below.
| Name | Property Alias | Description |
|---|---|---|
| SKU | sku | A product SKU code. |
NB These fields are extracted via a Product Information Extractor, if you need to extract these fields from alternative sources, you can do so by overriding the default Product Information Extractor with your own.
← Order Order Property →